Page spéciale à l'attention des recruteurs
Voici l'envers du décor ainsi que quelques explications :
My Vlog est un site qui propose des vidéos, basé ici sur le thème du voyage. J'ai pour but de continuer d'apprendre les langages PHP ainsi que Symfony. Ce vlog est le moyen pour moi d'allier la continuité de ma formation en développement web et ma passion pour les USA. Le code source du site est consultable à cette adresse : https://github.com/Sandra-Rocher/My_Vlog
L'entrée du site My Vlog se fait sur la page d'accueil /home, sur cette page une vidéo en mp4 anime le fond. Un brand-carousel défile pour montrer les logos des différents parc nationaux et villes visitées au cours du road trip. Il s'arrête au survol de la souris et se fond dans une wave noire, pour apporter un style unique et audacieux. Un indice du total des heures, minutes et secondes des vidéos présentes sur le site est affiché. Un effet parallaxe est aussi présent pour donner de la profondeur qui apporte une dimension esthétique à cette page.
En parcourant la navbar :
La page /home permet (comme en cliquant sur l'icone du globe gris du site My Vlog) de se rendre sur la page d'entrée du site.
La page /Voyage regroupe toutes les vidéos sur le thème des voyages, avec un focus particulier sur les États-Unis. Pour une navigation plus intuitive, cette catégorie principale se décline en plusieurs sous-catégories : /Voyage/Cote-ouest, dédiée à la découverte de l’Ouest américain (la Californie, l’Arizona le Nevada ou l’Utah) et /Voyage/Floride, dédiée à l’Est américain (pour l'instant uniquement la Floride).
L'administrateur dispose de pages spécifiques qui lui sont réservées. Cette page renvoie donc sur une connexion obligatoire (/Connexion). Une fois connecté, l'administrateur a accès au tableau de bord, lui permettant de publier une vidéo, ainsi que de modifier ou supprimer celles déjà présentes. Il existe aussi la page Déconnexion (/Deconnexion).
La page /Contact vous permet de contacter l'admin (créateur du site) et d'envoyer un message, en choississant un thème et en remplissant votre identité, permettant de vous apporter une réponse.
Une barre de recherche est disponible pour trouver des vidéos en saisissant une lettre, un mot ou un chiffre. Si le terme recherché est présent dans la base de données (que ce soit dans un commentaire, un titre, un lieu d'intérêt ou un état), les vidéos correspondantes s'afficheront.
En parcourant le footer :
Plusieurs pages sont proposées, au click elles ouvriront une autre page sans perdre le site My Vlog tel que : Mon Linkedin, Mon Git, Mon portfolio, Mon CV, et le lien Suivez-nous qui mène sur Youtube, sur le compte publiant les vidéos en ligne.
La page /Mention-Legales permet de vous donnez des présicions sur le site en général.
La page /Recruteur (celle-ci) permet de vous donner des détails (que vous êtes entrain de lire) sur la réalisation du site.
Sécurité, bundles, traitements du Formulaire, pages partielles, explications divers:
La méthode des routes de chaque page est contrôlée pour maîtriser les GET, POST ou ANY. Par exemple, la page pour supprimer une vidéo utilise la méthode DELETE. Tout cela renforce la sécurité contre d'éventuelles attaques CSRF.
Ce site étant destiné à un public français, tout le contenu est en français. En revanche, le code est entièrement en anglais, comme le conseillent les bonnes pratiques.
Chaque page dispose d'une pagination des vidéos, réalisée avec le bundle KNP Paginator.
Le bundle VichUploader est utilisé pour gérer l'upload des fichiers image servant aux effets parallaxe.
Le bundle Nucleos DomPDF est utilisé pour générer et télécharger des fichiers PDF.
Les pages de création, d’édition et de suppression de vidéos, situées sous le chemin /spécifique à l'administrateur, sont protégées par un contrôle d'accès défini dans le fichier security.yaml. Seuls les administrateurs (rôle ROLE_ADMIN) peuvent y accéder, renforçant ainsi la sécurité de ces actions administratives.
Le formulaire de publication de vidéos est soumis à des contraintes pour s'assurer que le format de la date et de la durée, ainsi que les éléments du slug, soient conformes. Afin de faciliter le remplissage, les minuscules et les majuscules sont toutes deux acceptées, car elles seront traitées lors de l'affichage avec Twig. Le titre de la vidéo doit être unique, pour empêcher des doublons. La date sera au format jj/mm/aaaa. Concernant la durée, elle doit être saisie au format heures.secondes (par exemple, 1.32 représentera 1 minute et 32 secondes lors du traitement). Dans la base de données, cette durée sera uniquement stockée en secondes. Lors de l'affichage, une reconversion en minutes et secondes sera de nouveau effectuée.
Il existe des pages partielles permettant de produire les messages d'erreur en rouge ou de réussite en vert. Il existe aussi une page servant de Base et qui contient tous les liens bootstrap, SEO, JavaScript, Metas. La navbar et le footer sont également dans une page partielle portant leur nom. Les styles CSS et JS respectent également ce type de page pour plus de clarté.
Une Flèche nommée arrow-up permet de remonter en haut de la page, elle se déclenche lorsque l'on commence à descendre. Elle fait partie des pages partielles.
Le logo du site My Vlog a été créé par une IA, après une dizaine d'essais. La demande portait sur des thèmes comme : un globe pour l'esprit voyage, une route pour rappeler le road trip, et des mots-clés comme : métal, noir et blanc, My Vlog.
Les vidéos sur ce site sont réalisées par mes soins avec une GoPro 7 et le logiciel de montage DaVinci Resolve.
Utilisation de loading="lazy" pour optimiser les temps de chargement.
Vérification du site à l'aide de Lighthouse pour analyser et optimiser ses performances, son accessibilité, son SEO, et sa conformité aux meilleures pratiques du web.
Ce site est en constante évolution. Des améliorations sont en cours, de nombreuses idées utiles sont encore à venir, et j'estime n'en être qu'à la moitié des vidéos à publier au total.
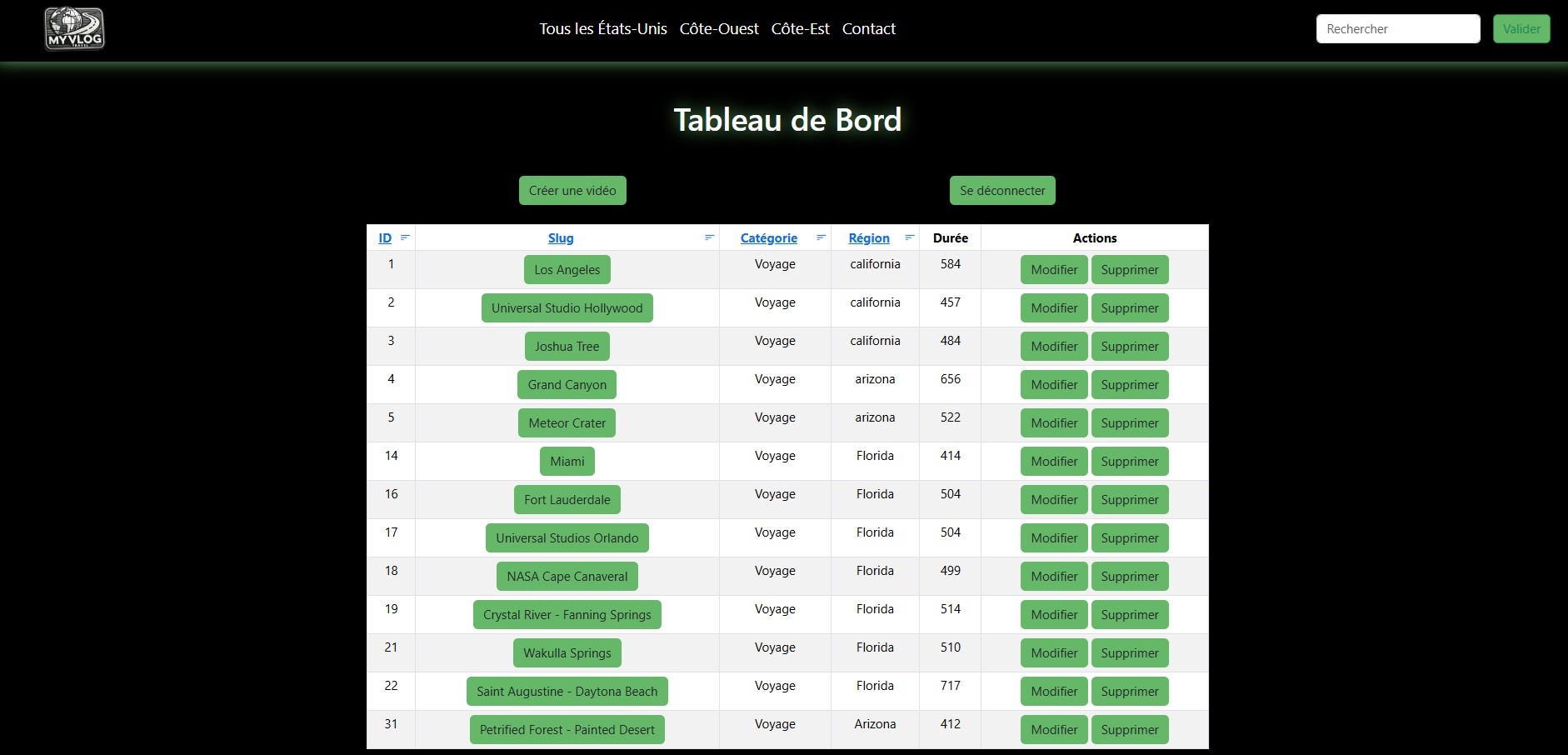
Tableau de bord de l'administrateur ci dessous
Image 1 : Dashboard - Accueil : Vu général du tableau de bord. Pour une utilisation plus ergonomique et intuitive, le tableau de bord est conçu avec KnpPaginator Sortable, ce qui permet un tri simple, rapide et facile des vidéos par ID, slug, catégorie ou état.
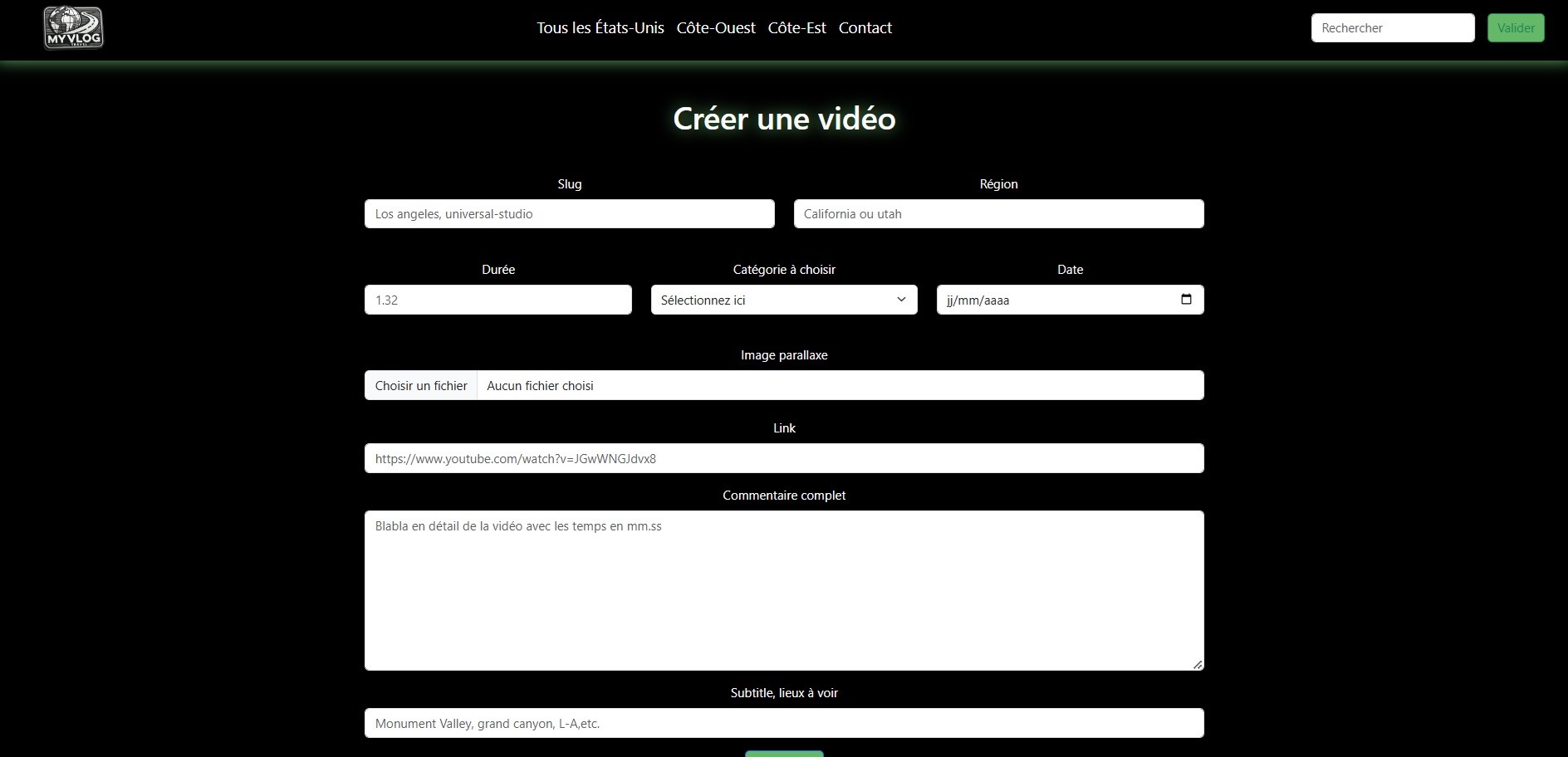
Image 2 : Dashboard - Créer une vidéo : Tous les champs présents ont un placeholder permettant d'avoir un indice sur le format attendu.
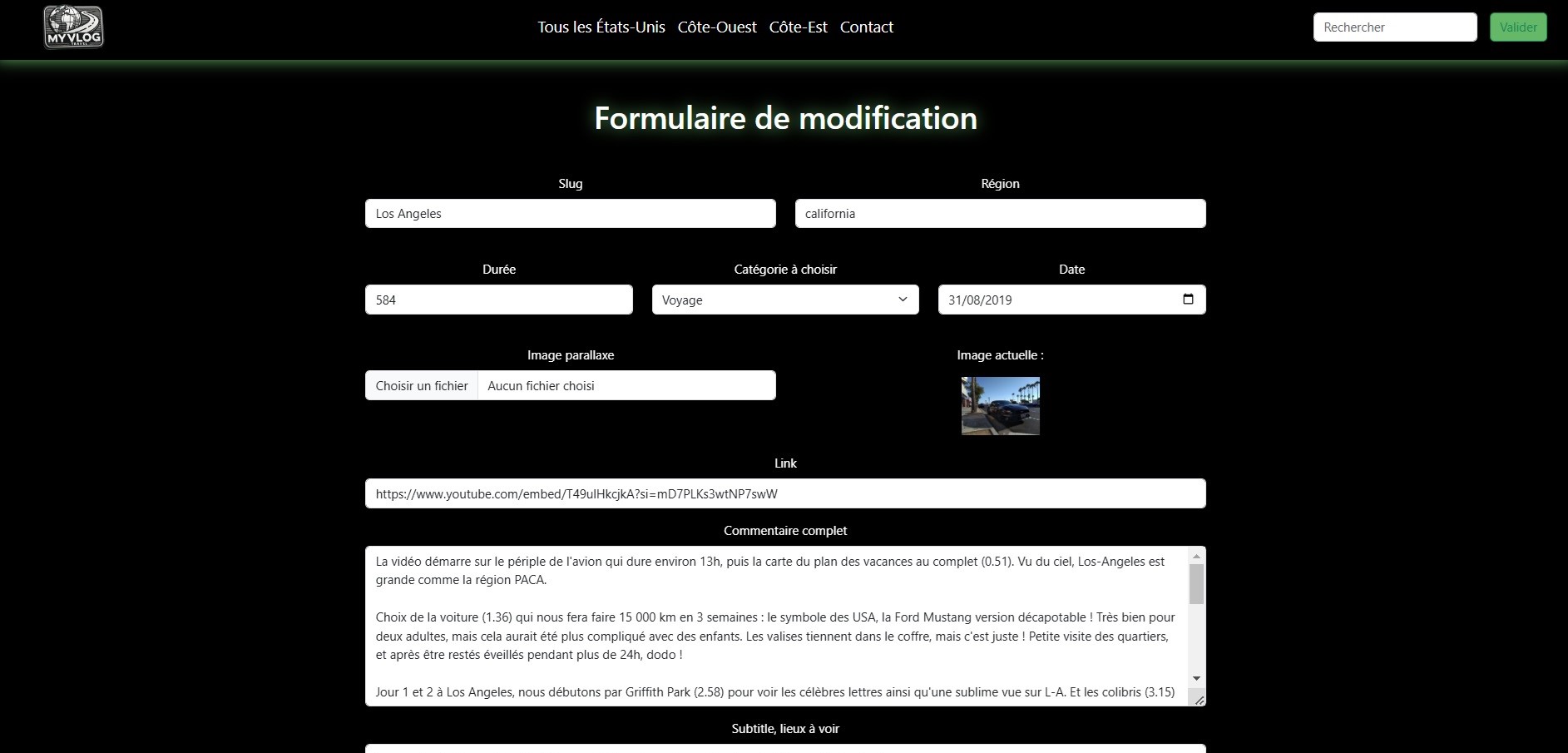
Image 3 : Dashboard - Modifier une vidéo : Les champs de la vidéo sélectionnée seront remplis et prêts à être modifiés.
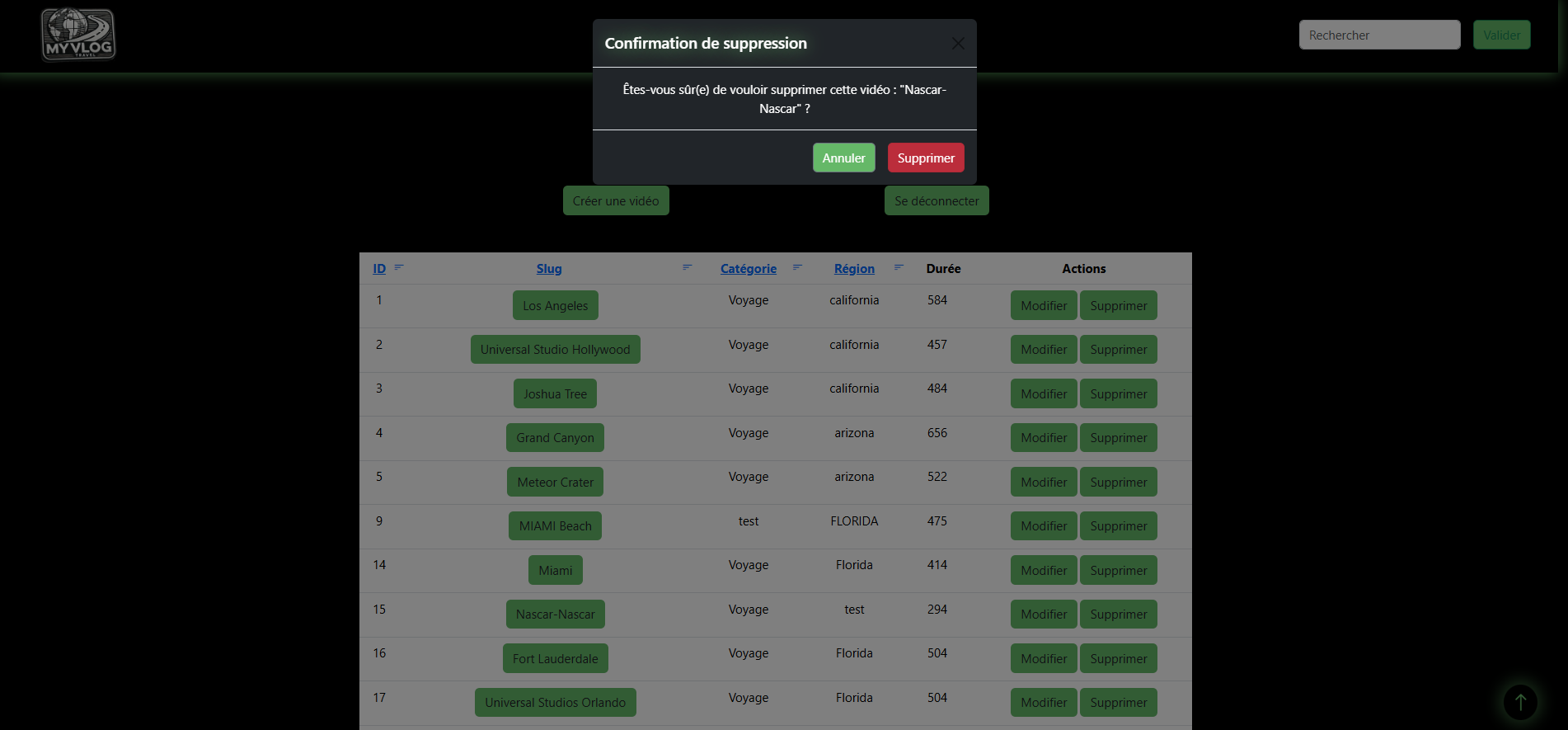
Image 4 : Dashboard - Supprimer une vidéo : Un pop-up en Bootstrap viendra demander la confirmation de la suppression.